
First letter uppercase js How to uppercase the first letter of a string in JavaScript
toUpperCase is a string method that returns the uppercased version of a specified string. We will use this to capitalize the first letter: const firstLetter = "f" const firstLetterCap = firstLetter.toUpperCase() // F How to capitalize the first letter of a word in JavaScript

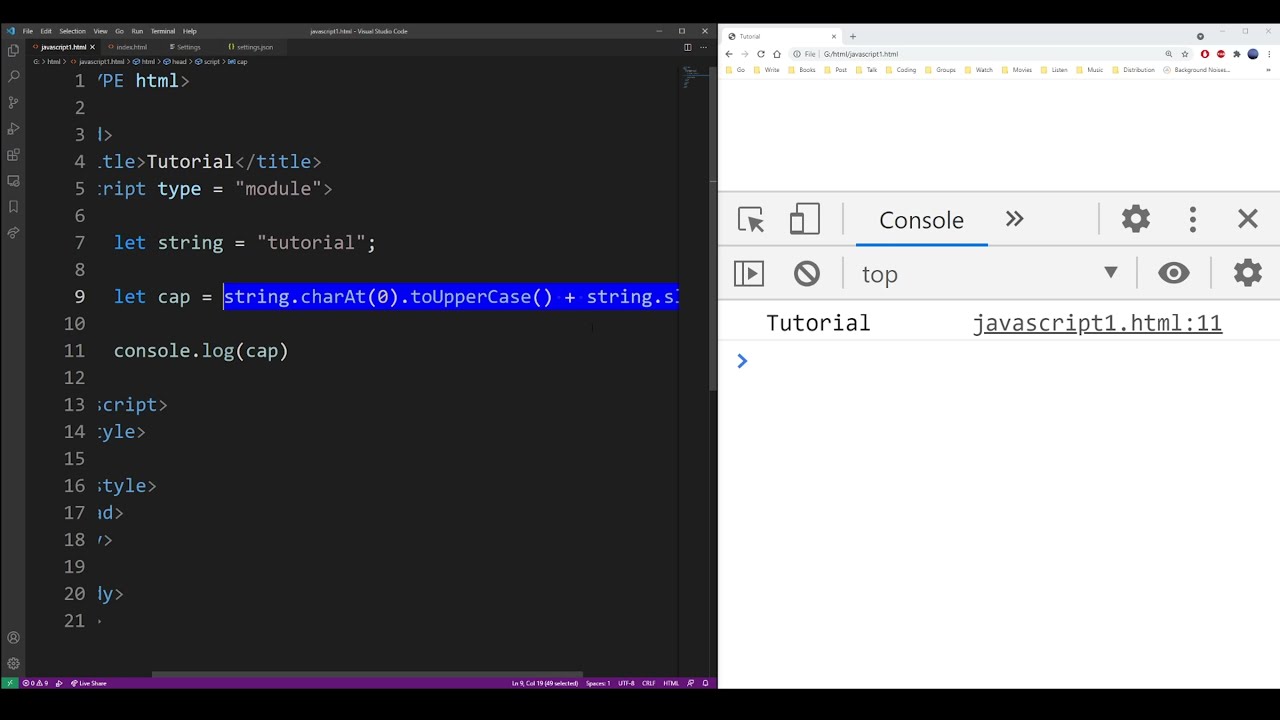
JavaScript Uppercase first letter of variable YouTube
27 Answers Sorted by: 257 Use the .replace function to replace the lowercase letters that begin a word with the capital letter. var str = "hello, world!"; str = str.toLowerCase ().replace (/\b [a-z]/g, function (letter) { return letter.toUpperCase (); }); alert (str); //Displays "Hello, World!"

40 Uppercase First Character Javascript Javascript Nerd Answer
To achieve the capitalization of the first letter of a given string in JavaScript, we would use three functions. charAt () toUpperCase () slice () charAt (): The charAt () function returns the character at a given position in a string. Syntax: string. charAt (index) Example:
How to Make First Letter Uppercase in Javascript
JavaScript toUpperCase () Function: This function applies on a string and changes all letters to uppercase. Approach 1 : JavaScript slice () Function This function applies to a string and slices it according to the passed parameter. Syntax: string.slice (start, end)

Javascript uppercase first letters
Description The toUpperCase () method converts a string to uppercase letters. The toUpperCase () method does not change the original string. See Also: The toLowerCase () Method The toLocaleLowerCase () Method The toLocaleUpperCase () Method Syntax string .toUpperCase () Parameters Return Value Related Pages JavaScript Strings

How to Uppercase the First Letter of a String in JavaScript SkillSugar
Capitalizing the first letter of a JavaScript string is easy if you combine the string toUpperCase () method with the string slice () method. const str = 'captain Picard'; const caps = str.charAt (0).toUpperCase () + str.slice (1); caps; // 'Captain Picard'

JavaScript Uppercase the First Letter of a String
importance: 5 Write a function ucFirst (str) that returns the string str with the uppercased first character, for instance: ucFirst("john") == "John"; Open a sandbox with tests. solution

Css First Letter Uppercase? Trust The Answer
To capitalize the first letter of a random string, you should follow these steps: 1. Get the first letter of the string; 2. Convert the first letter to uppercase; 3. Get the remainder of the string; 4. Concatenate the first letter capitalized with the remainder of

How To Make The First Letter Of A String Uppercase In JavaScript 2023
In JavaScript, we have a method called toUpperCase (), which we can call on strings, or words. As we can imply from the name, you call it on a string/word, and it is going to return the same thing but as an uppercase. For instance: const publication = "freeCodeCamp"; publication[0].toUpperCase();

44 Javascript Uppercase First Letter Javascript Nerd Answer
21 Answers Sorted by: 41 The return value contain 2 parts: return word [0].toUpperCase () + word.substr (1); 1) word [0].toUpperCase (): It's the first capital letter 2) word.substr (1) the whole remain word except the first letter which has been capitalized. This is document for how substr works. Refer below result if you want to debug:

How to Make the First Letter of a String Uppercase in JavaScript JavaScriptSource
How do I make the first letter of a string uppercase in JavaScript? Ask Question Asked 14 years, 6 months ago Modified 7 days ago Viewed 4.0m times 5172 How do I make the first character of a string uppercase if it's a letter, but not change the case of any of the other letters? For example: "this is a test" → "This is a test"

How to Convert an Array to Uppercase in JavaScript
JavaScript capitalize first letter. When it comes to common string operations, turning the first letter uppercase is a common thing. To achieve the same, you need to use two functions. The first function will uppercase the very first letter. The second function will return the string starting from the second character.

JavaScript Capitalize First Letter An InDepth JS Uppercase Tutorial
To capitalize the first letter in a string is easy if you undertake some steps. First of all you should get the first letter of the string by setting the charAt () method at 0 index: Watch a video course JavaScript -The Complete Guide (Beginner + Advanced)

How to uppercase the first letter of a string in JavaScript
Javascript has a built-in method called toUpperCase () to capitalize all words in a string. However, you can use this function with combination of the slice () and charAt () string methods for only capitalizing the first letter of a string. Here is an example: const str = "this is a string" ; const capitalizedStr = str. charAt ( 0.

40 Javascript Check If First Letter Is Uppercase Modern Javascript Blog
It's one of the most common operations with strings in JavaScript: uppercase its first letter, and leave the rest of the string as-is. The best way to make the first character uppercase is through a combination of two functions.

38 Javascript To Uppercase First Letter Javascript Overflow
Description The toUpperCase () method returns the value of the string converted to uppercase. This method does not affect the value of the string itself since JavaScript strings are immutable. Examples Basic usage js console.log("alphabet".toUpperCase()); // 'ALPHABET' Conversion of non-string this values to strings